Bonjour ! ![]()
Il existe deux méthodes, une simple, et une plus avancée qui permet plus de personnalisation.
A) La simple.
Je dirais même ultra-simple, c'est du copier-coller, encore faut-il savoir où trouver ce qu'on cherche. Pour les non-initiés : on cherche ce qu'on appelle une balise <iFrame>.
Pour savoir ce que c'est, on va prendre par exemple la diffusion d'une sympathique musique, stockée sur Soundcloud, qui vous permet de stocker vos musiques et vous donne des lecteurs exportables sur à peu près tous les réseaux sociaux.
La plupart des sites tiers (Soundcloud, Youtube, Official.fr, etc...) vous proposent dans l'ensemble d'exporter leurs contenus, soit sous la forme de codes précis pour chaque type de site (exemple, FacBook, Wordpress, phpBB, etc...), soit sous la forme d'un code universel, encadré par des balises, qui commence par <iframe> et finit par </iframe>.
Pour exemple, sur Soundcloud, le bouton "Share" (partager) vous affiche une boite de dialogue, dans laquelle vous trouvez un bout de "widget code" à inclure dans vos sites distants.
Et qu'est-ce qu'on trouve dedans : des balises <iframe>.
La preuve par la vidéo.
En résumant, il faut recopier le contenu de "Widget code", sur www.refra.fr, via le bouton "Embed Media" : c'est aussi simple qu'un copié-collé !
B) La plus avancée.
Sinon, voici une autre méthode, alternative, pour inclure vos contenus multi-médias dans vos posts de forums www.refra.fr.
Reprenons la balise <iFrame> sur soundcloud. Elle se présente comme suit :
<iframe width="100%" height="166" scrolling="no" frameborder="no" src="http://w.soundcloud.com/player/?url=http%3A%2F%2Fapi.soundcloud.com%2Ftracks%2F61267268&show_artwork=true"></iframe>
Pour intégrer ce type de code dans vos messages, sélectionnez d'abord la l'url "source" donnée entre les guillemets.
Dans cet exemple, il s'agit de http://w.soundcloud.com/player/?url=http%3A%2F%2Fapi.soundcloud.com%2Ftracks%2F61267268&show_artwork=true
Une fois sélectionné, appuyez sur Ctrl (ou Pomme si vous avez un MAC) +C pour copier l'url dans le presse-papier.
Puis, une fois de retour sur refra.fr, cliquez sur le bouton <iframe> dédié au sein de cet éditeur.

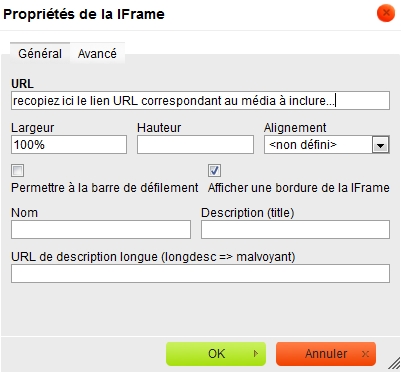
Ce qui affiche une boite de dialogue ceci :

Ensuite, collez le contenu du presse papier dans la section URL, avec Ctrl (ou Pomme) +V et définissez dans la boite une largeur de 100%.
Validez avec OK.
Vous obtenez :
Tout aussi facile, mais nécessaitant un poil plus de manipulations, surtout si vous voulez personnaliser la largeur ou la hauteur, les bordures, etc ! ![]()
Maintenant, vous pouvez incorporer de la même façon les contenus Youtube, Official.fm, etc...



Le bouton "Embed Media", qui signifie "Rattacher le média", accepte aussi les balises <iFrame> en provenance de youtube !
Exemple :
Super facile !
lapiNIC